In this tutorial, we’ll learn different ways to get, extract, or retrieve an Array with all the keys from an Object. We’ll use the keysOf, namesOf, and pluck functions to demonstrate the differences between the type of Array that is returned from each function. For these examples, we’ll be working with JSON Objects specifically, although these functions work for other data types as well.
You can try all of these examples with the DataWeave Playground. To learn more about it, check out this tutorial.
Prerequisites
While not required to follow this tutorial, a good understanding of the basic DataWeave concepts would be preferred. You can check out these other tutorials if you feel a bit lost with some concepts:
keysOf
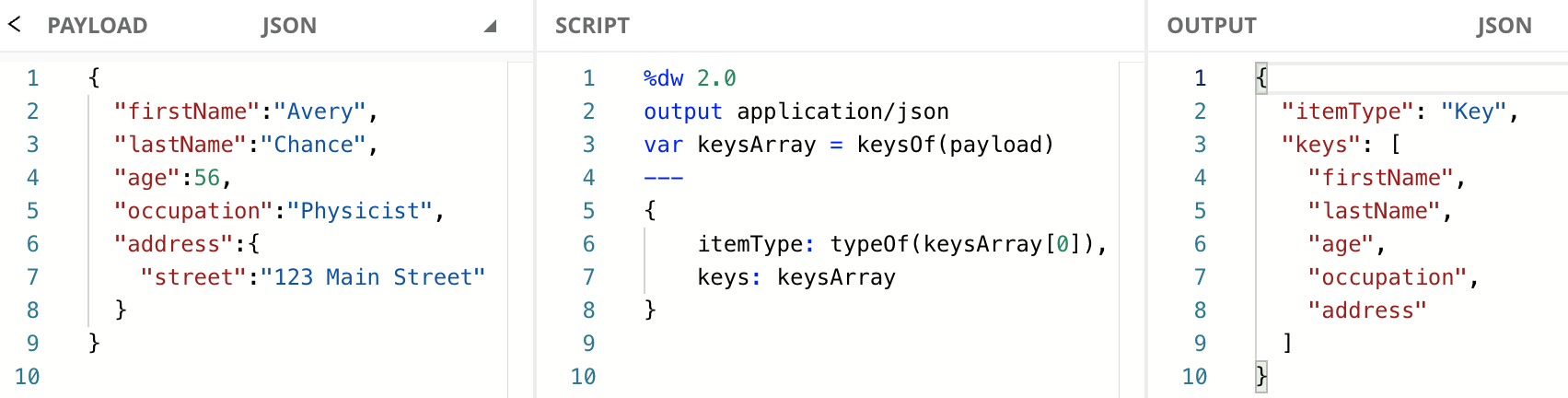
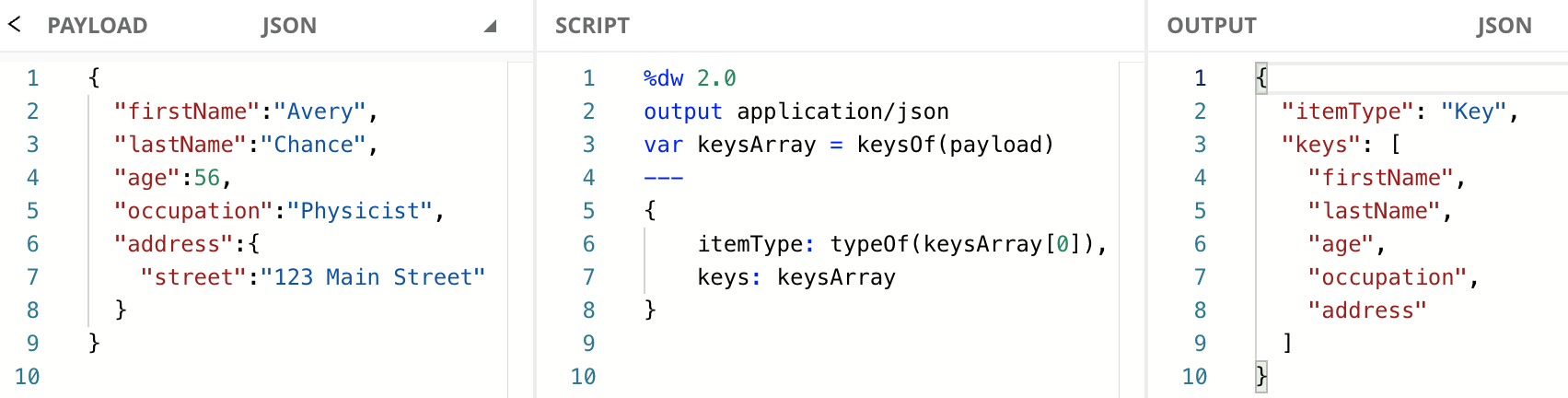
You can use the keysOf function to get an Array of all the Keys from the Object. Note that this will return an Array of Keys and not an Array of Strings. In this example, we create an Object with two fields: one containing the type of the first item in the Array and the second one containing the actual Array. Since this is an Array<Key>, we will need to do some additional steps when we try to compare the Keys to a String. We’ll see how to do that later in the tutorial.

Open in Playground
namesOf
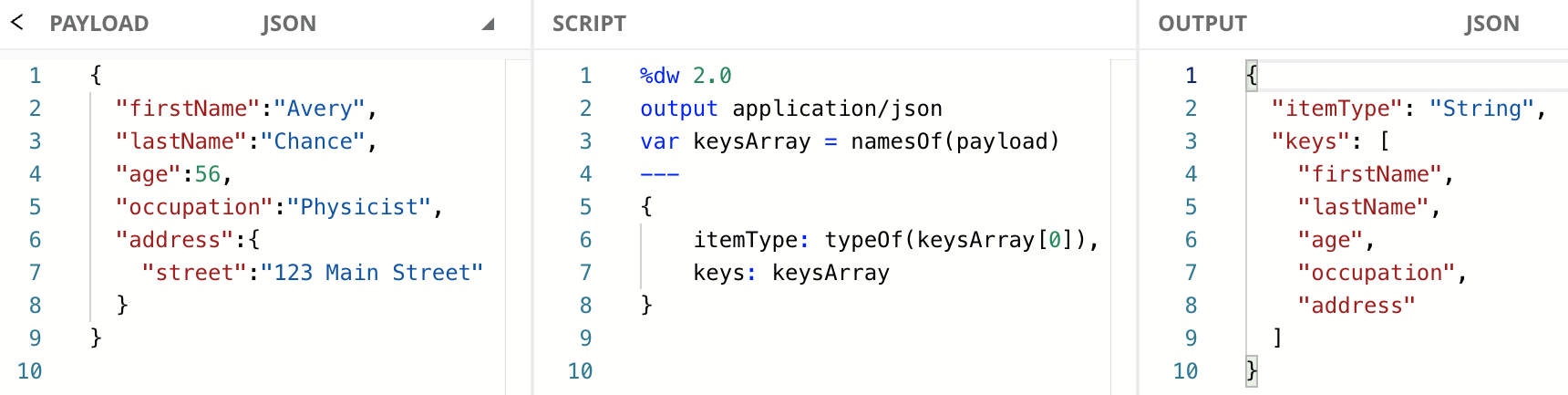
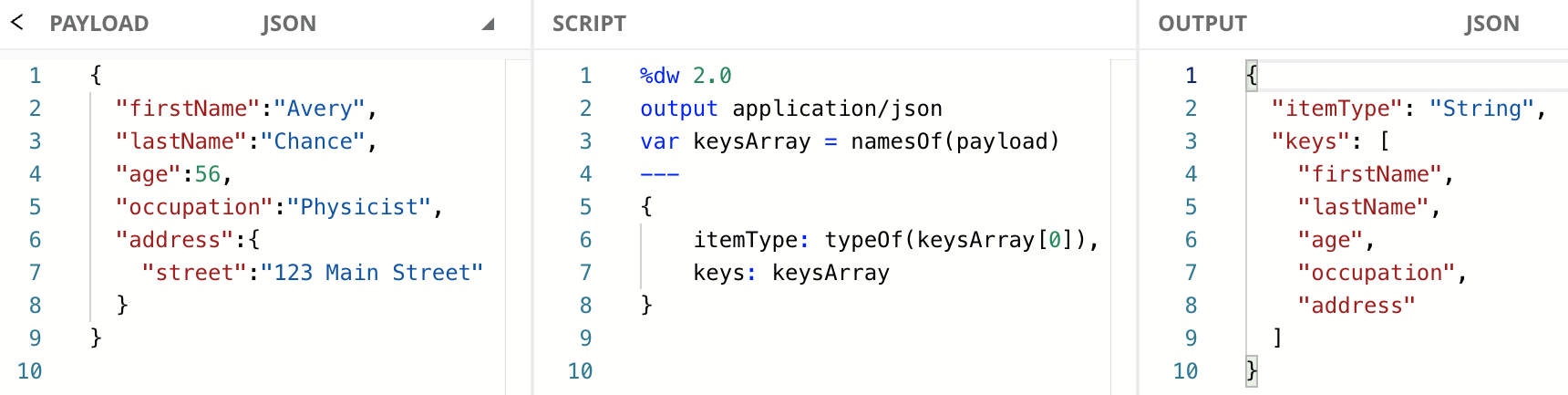
You can use the namesOf function to get an Array of all the Keys from the Object in a String form. In this example, we create an Object with two fields: one containing the type of the first item in the Array and the second one containing the actual Array. Since this is an Array<String>, we won’t need to do additional steps to compare the Keys to a String.

Open in Playground
pluck
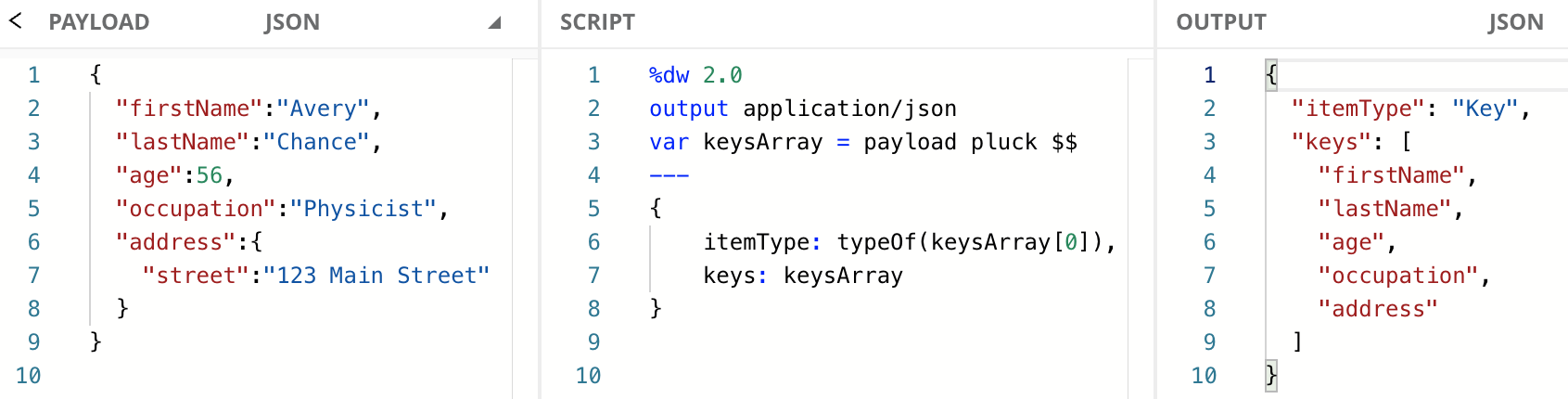
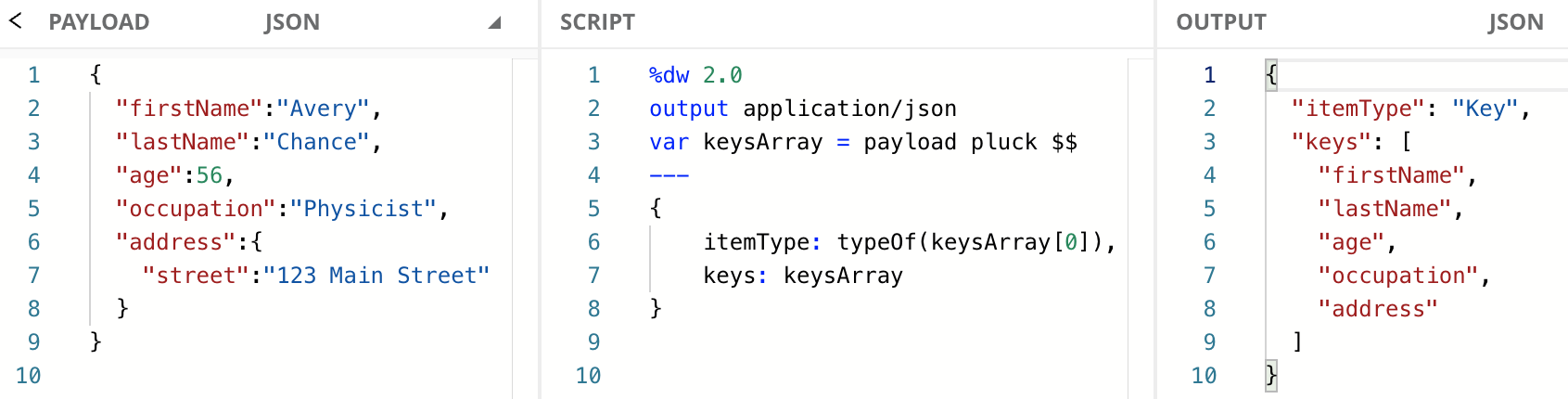
You can use the pluck function to get an Array of all the Keys from the Object. Note that this will return an Array of Keys and not an Array of Strings. In this example, we create an Object with two fields: one containing the type of the first item in the Array and the second one containing the actual Array. Since this is an Array<Key>, we will need to do some additional steps when we try to compare the Keys to a String. We’ll see how to do that later in the tutorial.

Open in Playground
Compare Keys to Strings with ~=
When you try to use an equality operator like “equals to” (==) to compare a Key and a String, the result will always be false. An easy way to avoid this is to use the “similar to” operator (~=) to compare Keys and Strings. This operator coerces one of the types into the other one to be able to compare different types.
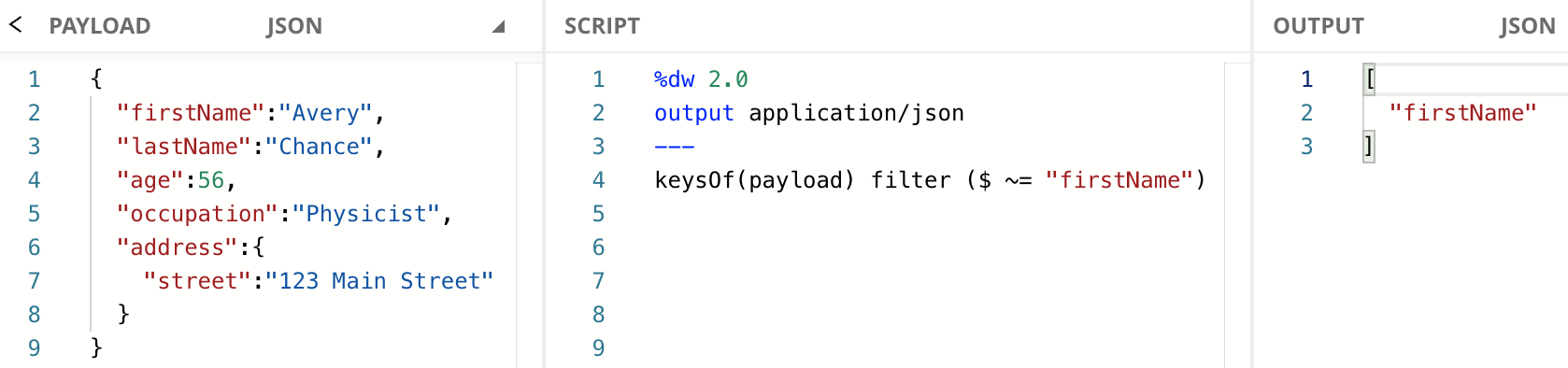
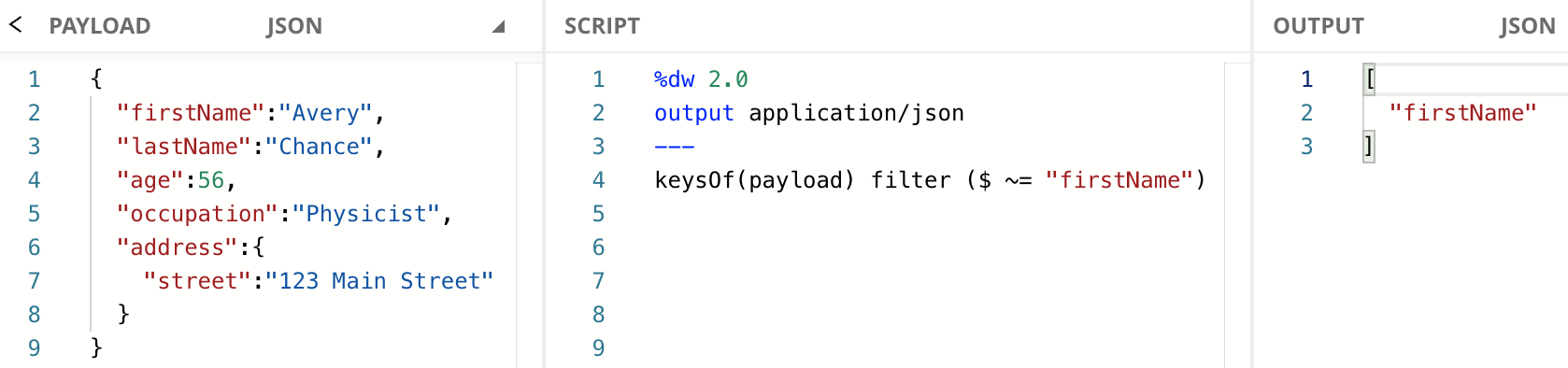
In the next example, we use the filter function to demonstrate this functionality after retrieving our Array of Keys using the keysOf function. We won’t cover the complete use of filter right now, but you can check out this tutorial to learn more about it.

Open in Playground
If you’re not familiar with the dollar-sign syntax, you can check out the Prerequisites section at the top of this tutorial to get familiar with it. If you prefer to see the explicit lambda, it would look like this:
keysOf(payload) filter ((key) -> key ~= "firstName")
As you can see, we were able to extract the Key that matched the String firstName. If we tried to do this with $ == "firstName" instead, the result would be an empty Array because no matches would be found, since Key == String is always false. To understand this topic in detail and to learn other alternatives to compare different types, check out this tutorial.
Next Steps
We learned different ways to extract an Array with all the keys from an Object using the keysOf, namesOf, and pluck functions. We also learned how to compare Keys to Strings using the ~= operator.
Continue your development journey with the rest of the tutorials to become a master in DataWeave.