We would like to thank MuleSoft Ambassador Joshua Erney for their contribution to this developer tutorial.
In the previous tutorial, we learned an overview of how DataWeave works and the very basics of the language like MIME types, the script’s anatomy, and data types. We reviewed how you can create data using Strings, Numbers, Arrays, and Objects. Creating data is only half of DataWeave, however; reading data is just as important, and the features available to do so are just as robust. Once we get a piece of data into DataWeave, we use selectors to navigate the data to get what’s needed. You can also think of selectors as a way to query your data.
In this tutorial, you’ll learn more about the selectors you can use in DataWeave to read or retrieve data from the input payload or variables. Some of the most used selectors we’ll review are:
- Single-value
- Index
- Multi-value
- Descendants
If this is your first time learning about DataWeave, we encourage you to check out this other tutorial to learn about the online DataWeave Playground. With this tool, you will be able to try out the scripts you will see in this tutorial right from your browser.
Single-value Selector
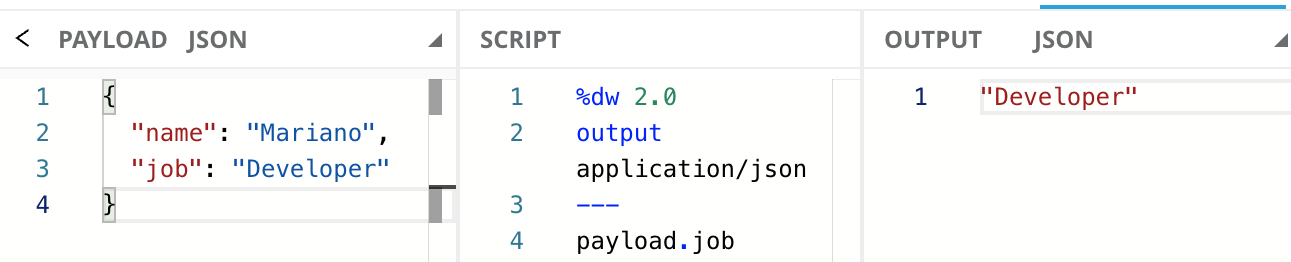
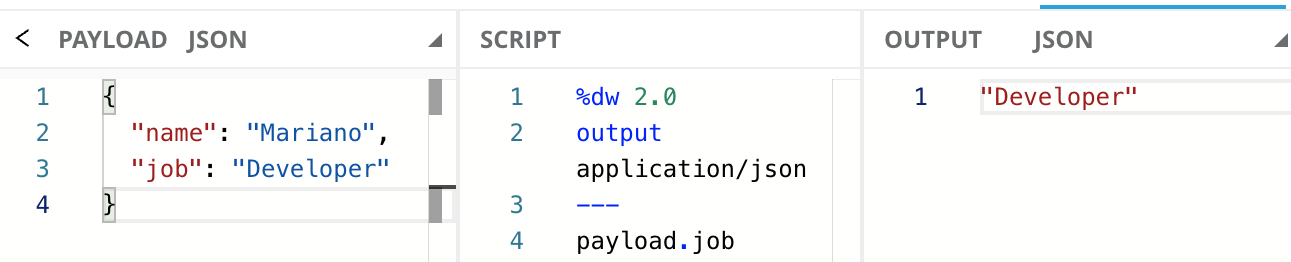
The two most basic selectors are the single-value selector and the index selector. The single-value selector allows you to lookup Object values by their key.

Open in Playground
Nested Values
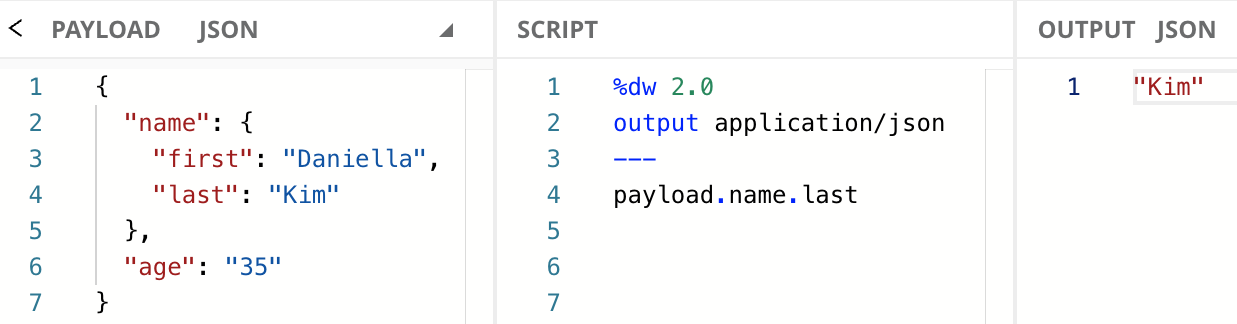
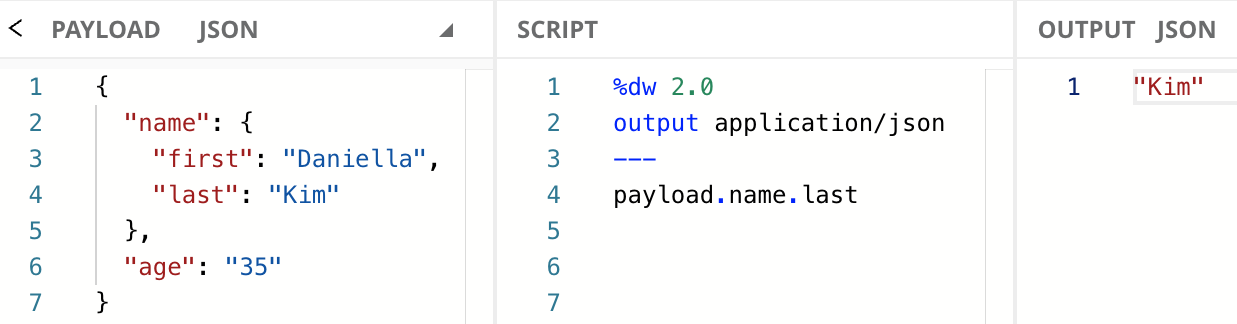
If you’re dealing with a series of nested Objects, you can string together single-value selectors to get to the value you need.

Open in Playground
Square Brakets
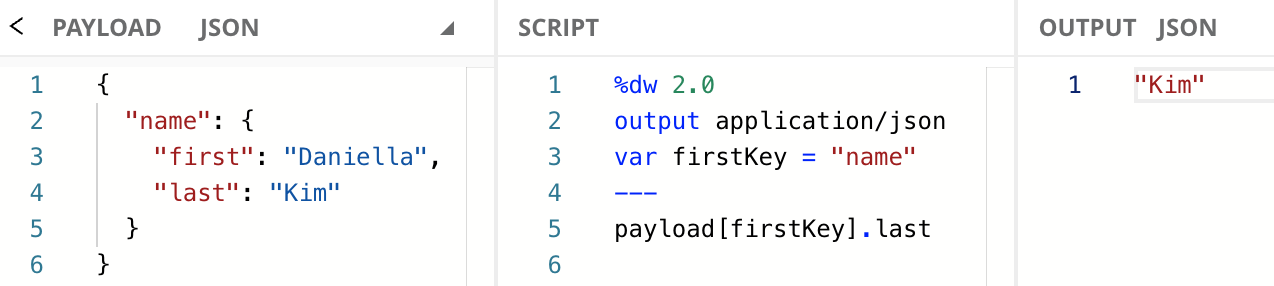
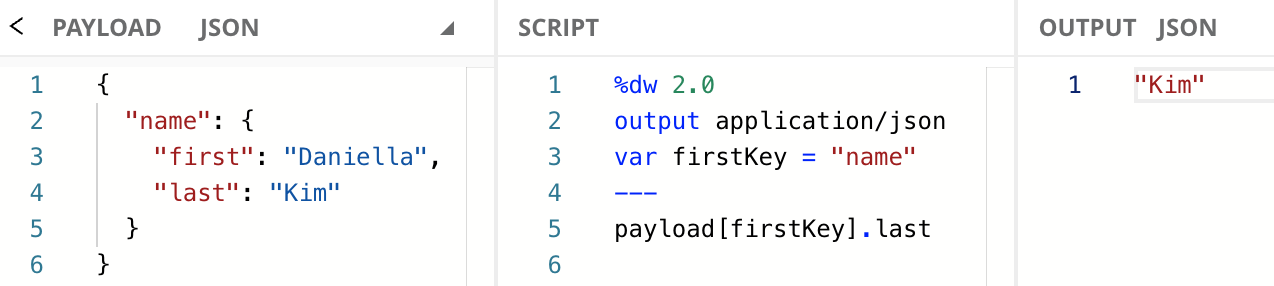
You can also use the single-value selector with square brackets instead of a period. This allows you to do useful things like using a key that references a value stored in a variable.

Open in Playground
Index Selector
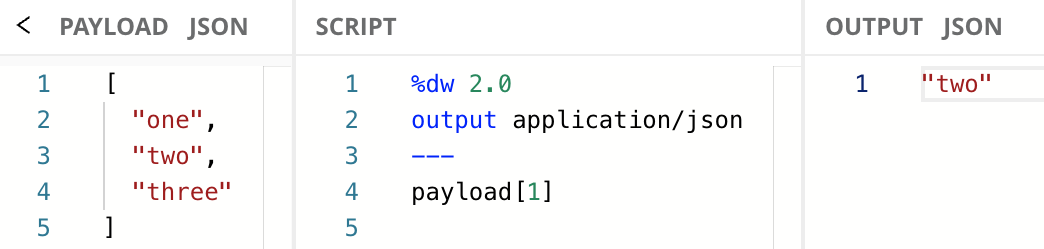
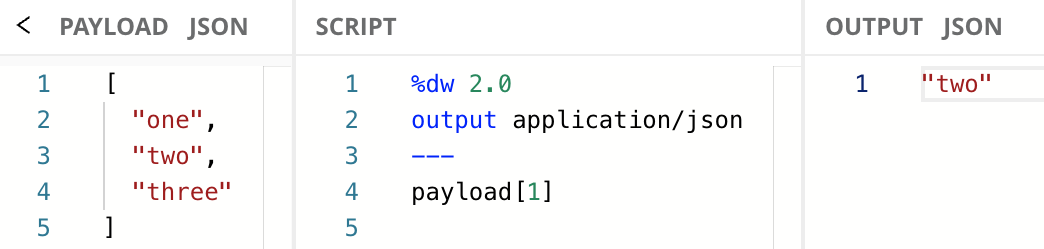
Now that we understand how to traverse Objects with the single-value selector, let’s see how to traverse Arrays with the index selector. Use the index selector to get to a value from an Array, based on its position from the beginning of the Array.

Open in Playground
Notice that by using 1 as the index, the script returned the second item in the Array. This is because Arrays in DataWeave are zero-indexed; the item in the first position of the Array has an index of 0, the second has an index of 1, and so on.
Nested Values
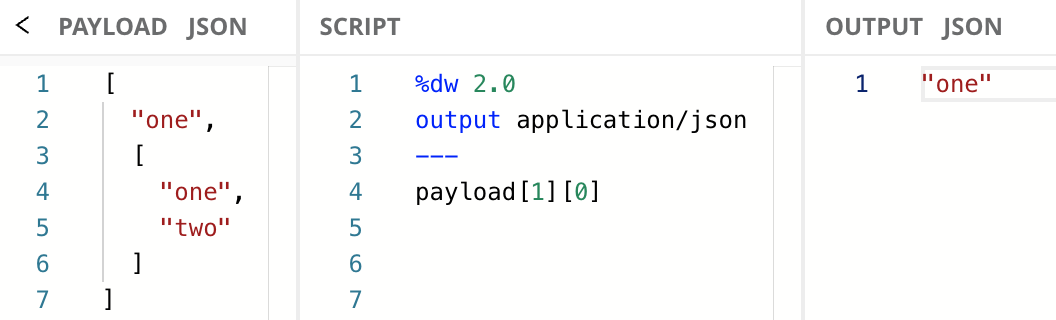
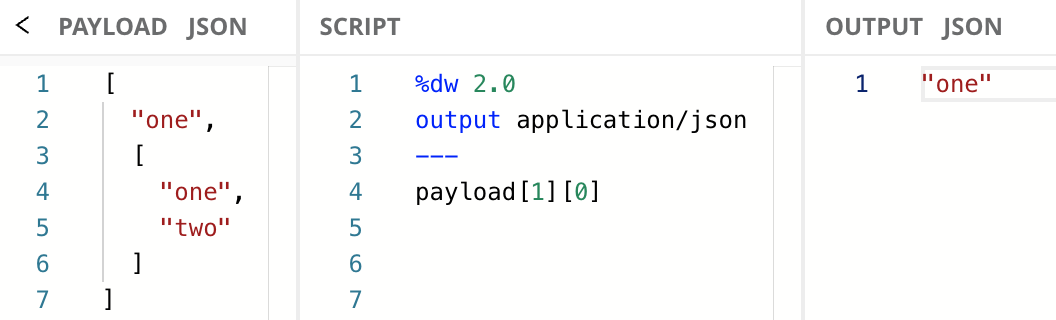
Just like Objects, Arrays can be nested as well. You can retrieve nested Array items in the same way you do with the single-value selector, by stringing together index selectors.

Open in Playground
Negative Index
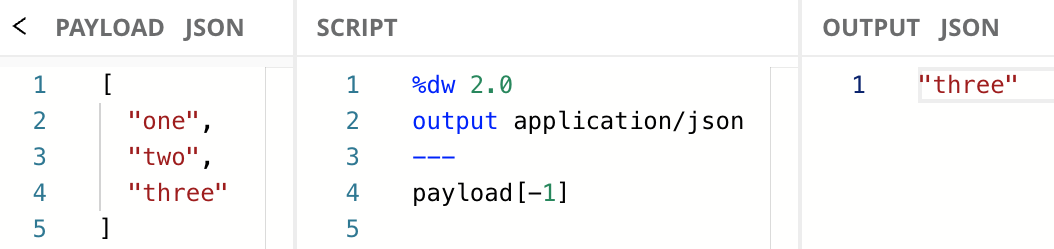
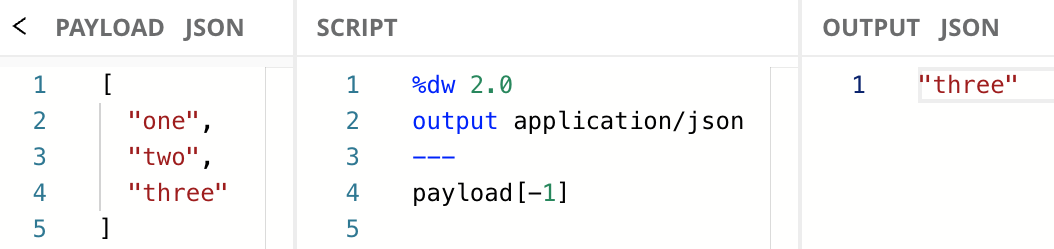
While still on the topic of the index selector, there’s an important feature that should be noted. If you use positive numbers for the index, DataWeave will start selecting from the beginning of the Array. But if you use a negative number for the index, DataWeave will start selecting from the end of the Array. Since 0 is already reserved as the first element in the Array, and there is no such thing as -0, DataWeave starts indexing the last item of the Array from -1.

Open in Playground
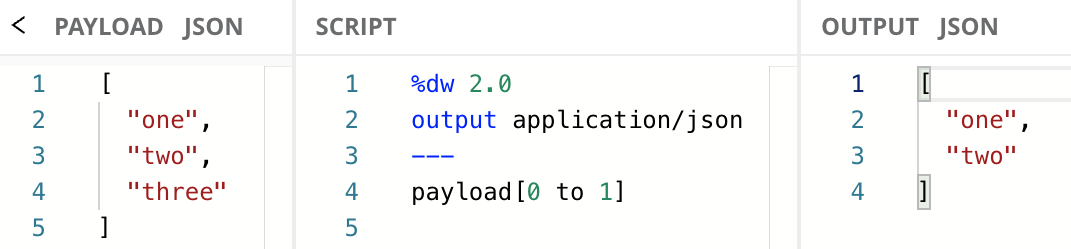
Range Selector
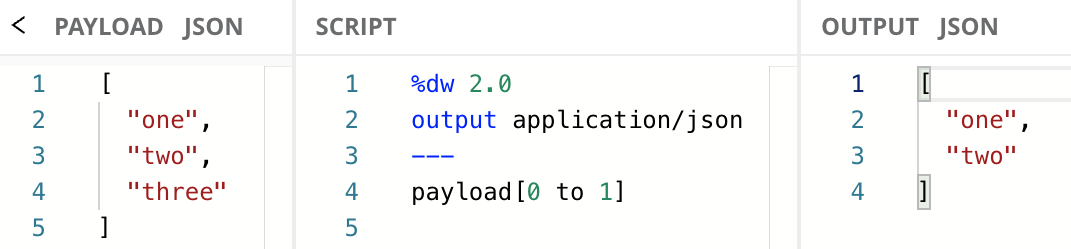
If you need multiple sequential values from an Array, DataWeave allows you to select a range of values with the range selector. Instead of returning a single value as the index selector does, it will return an Array of values.

Open in Playground
Multi-value Selector
There are two more commonly-used selectors that are important to learn: the multi-value selector, and the descendants selector. They both work to return multiple values for the same key, but function in ways that are different but complementary to each other.
JSON Objects
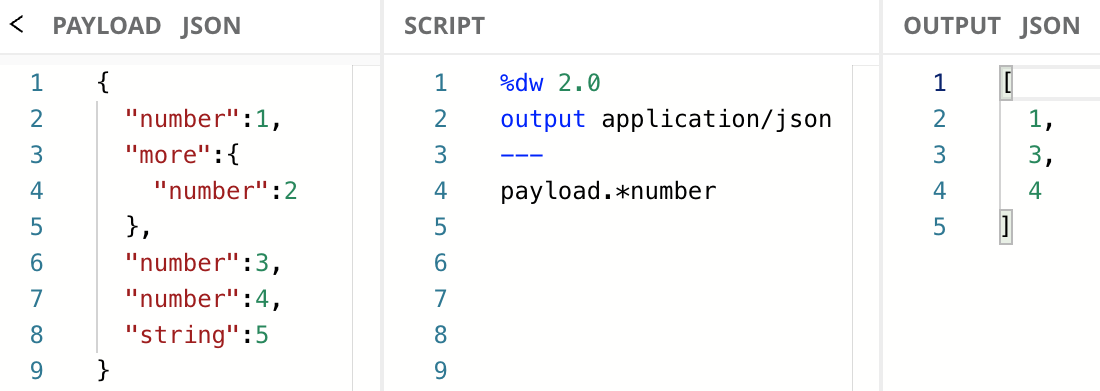
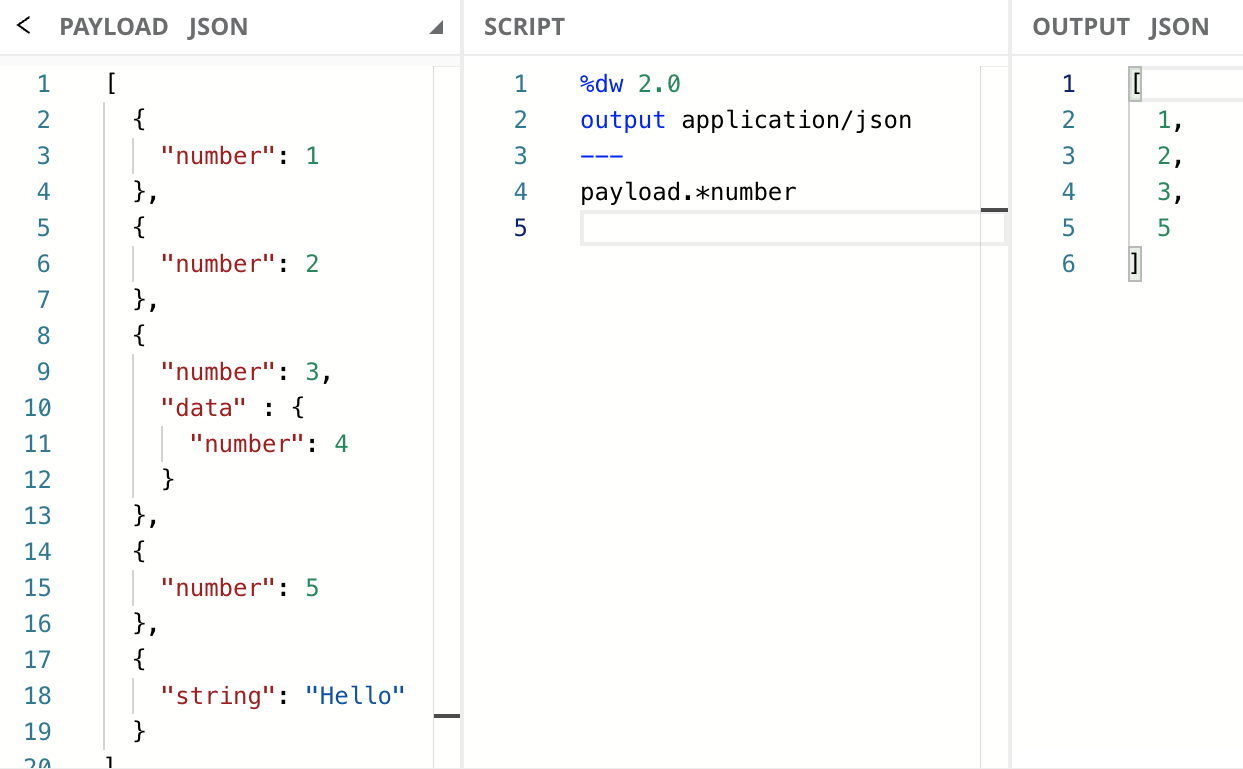
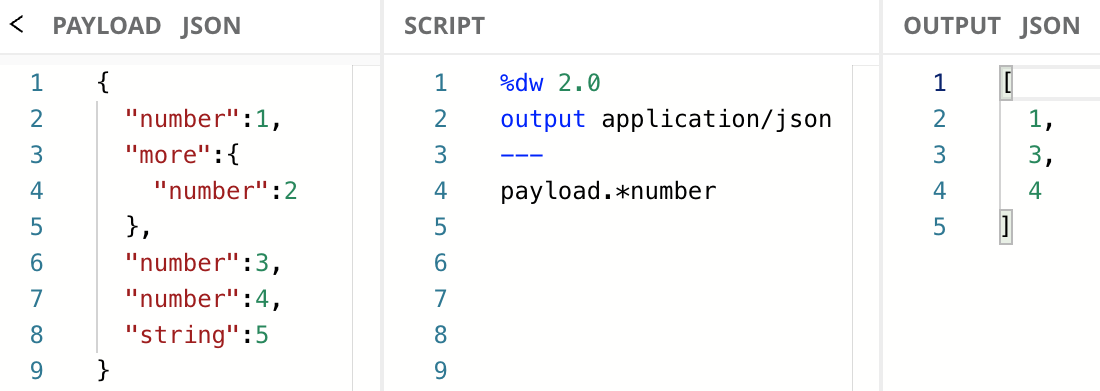
The multi-value selector works across a single level of either an Object or an Array. Let’s see how it works with Objects first.

Open in Playground
The multi-value selector works on Objects by getting the value for every key that matches, but notice it only works across the first level of nesting (i.e., the number 2 is not in the output Array).
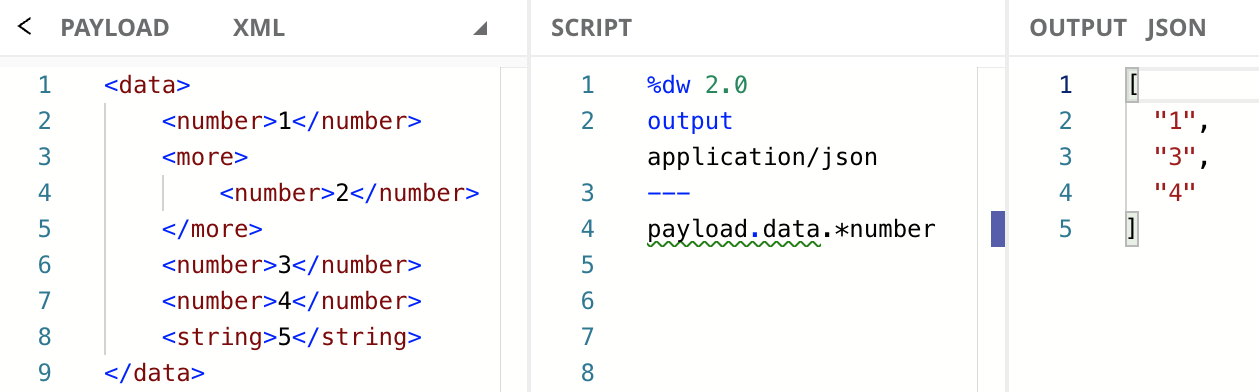
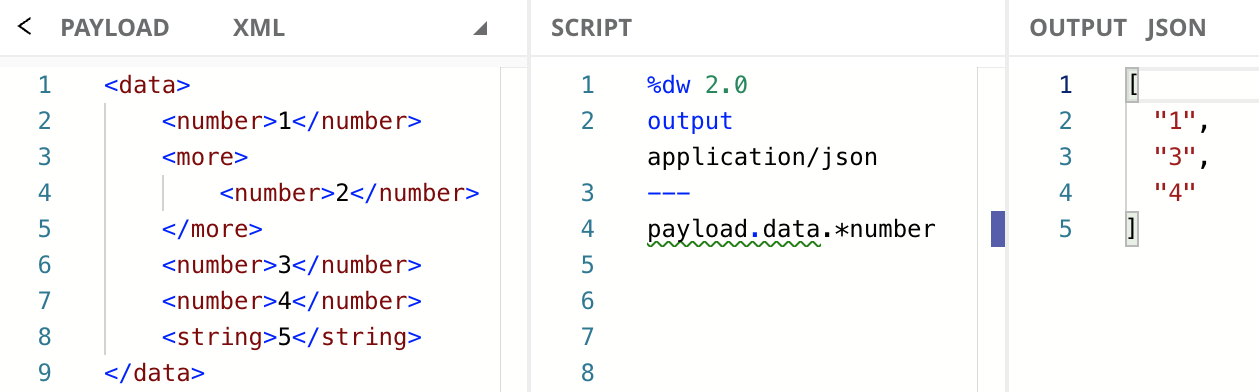
XML Objects
This multi-value selector is great for when you’re working with data that can contain repeated keys on the same Object-level. This might seem a little weird for JSON, but if you consider a similar example in XML, you can see why the multi-value selector is an important selector to know.

Open in Playground
Arrays
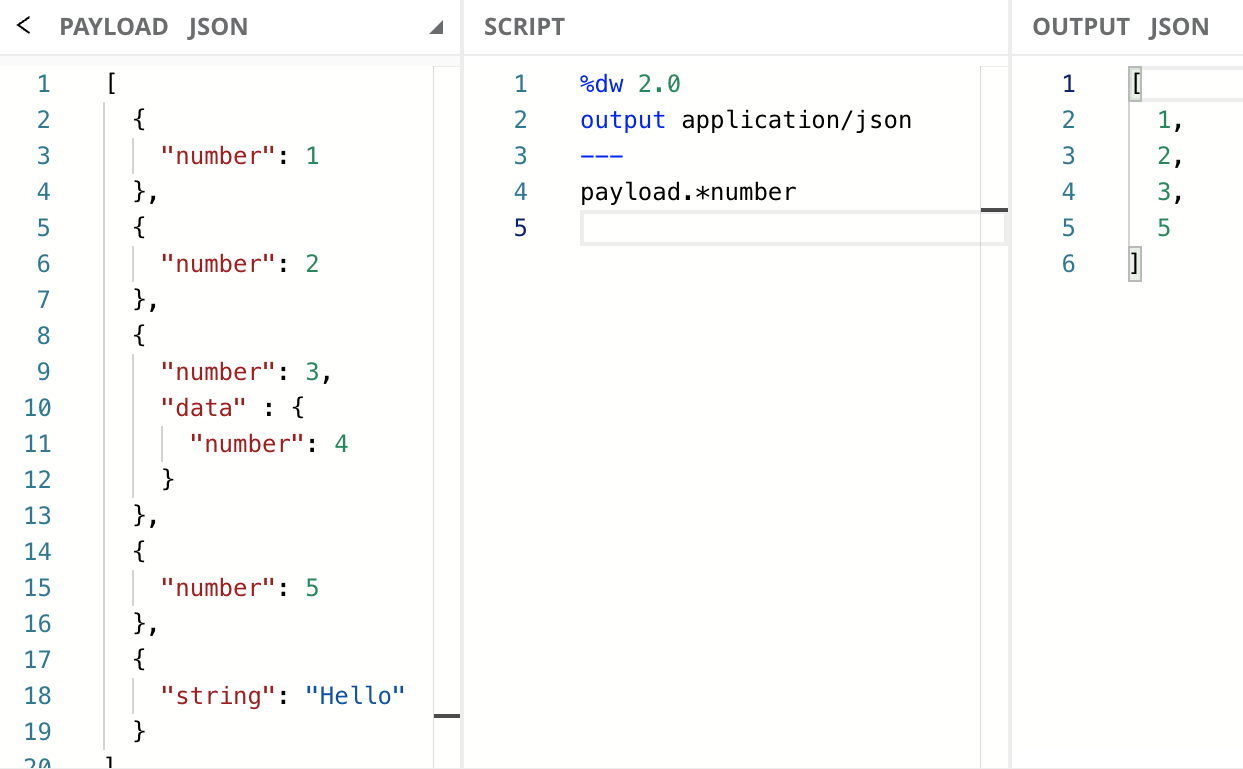
The multi-value selector also works with Arrays. With Objects, the multi-value selector only matched keys on the first level of nesting. With Arrays, the multi-value selectors do the same thing for each top-level Object in the Array.

Open in Playground
DataWeave goes through each top-level Object in the Array and gets the value of any key that matches. In this case, that key is number. Since the multi-value selector is inspecting keys, this only works when the Array in question contains Objects. When working with Arrays, you can think of the multi-value selector as doing payload[0].*number, then payload[1].*number, and so on, collecting all those values into the Array that gets returned.
Descendants Selector
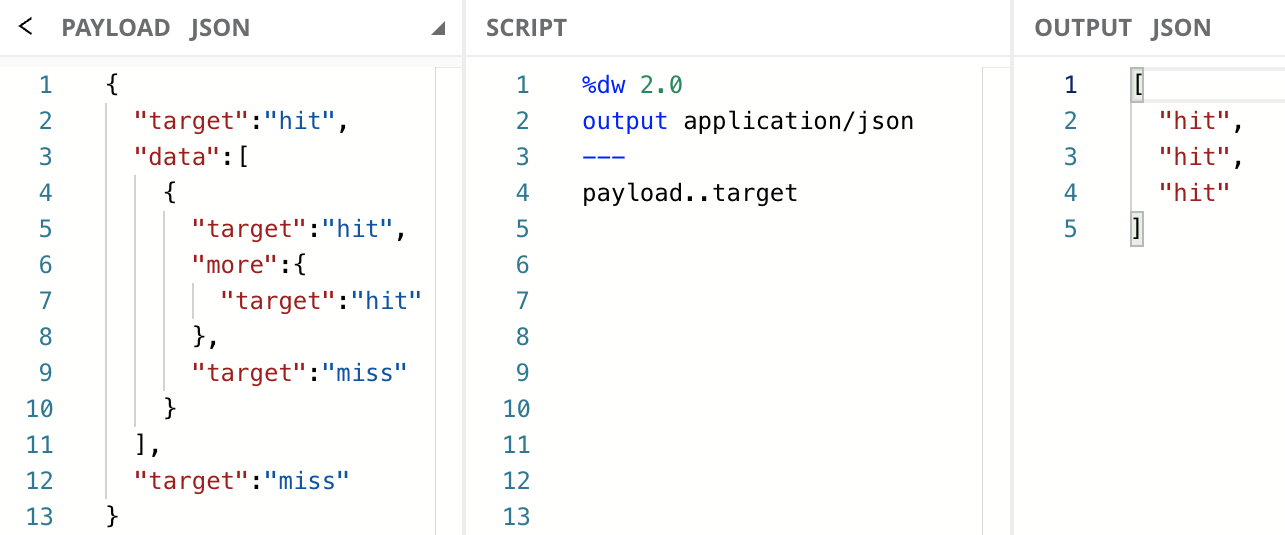
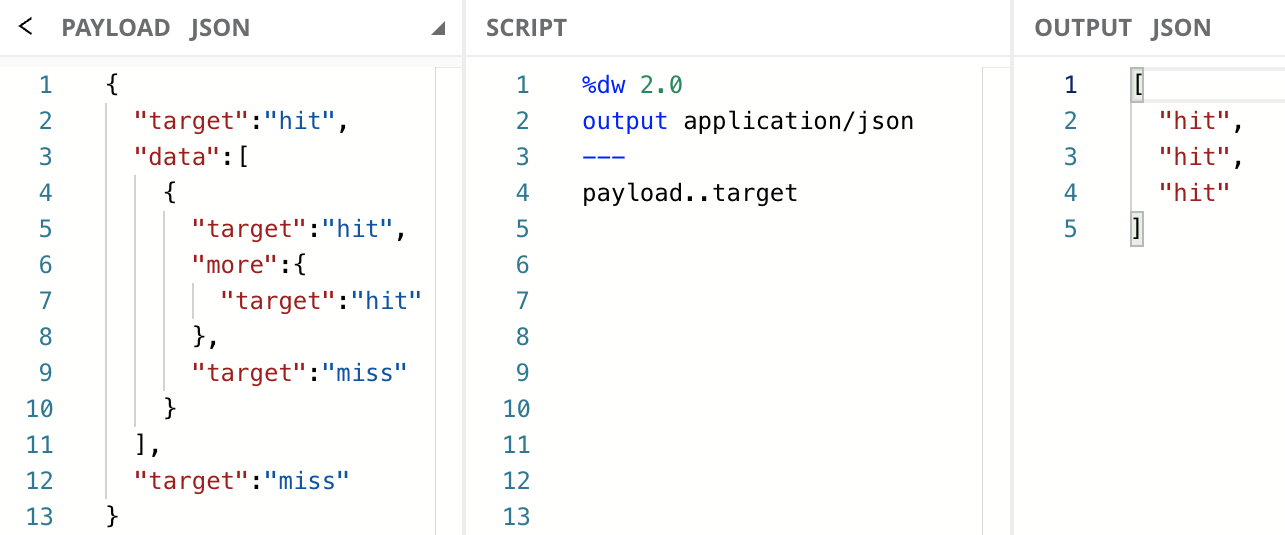
The last selector we’ll cover in this tutorial is the descendants selector. The descendants selector is the tool to use when you need to get the values of a particular key and all of its descendants with the same key. If you think of the multi-value selector as selecting values vertically across the data structure, the descendants selectors select values horizontally across the data structure.

Open in Playground
Notice that "miss" never made it into the output. This is because the descendants selector will only return one key per Object-level.
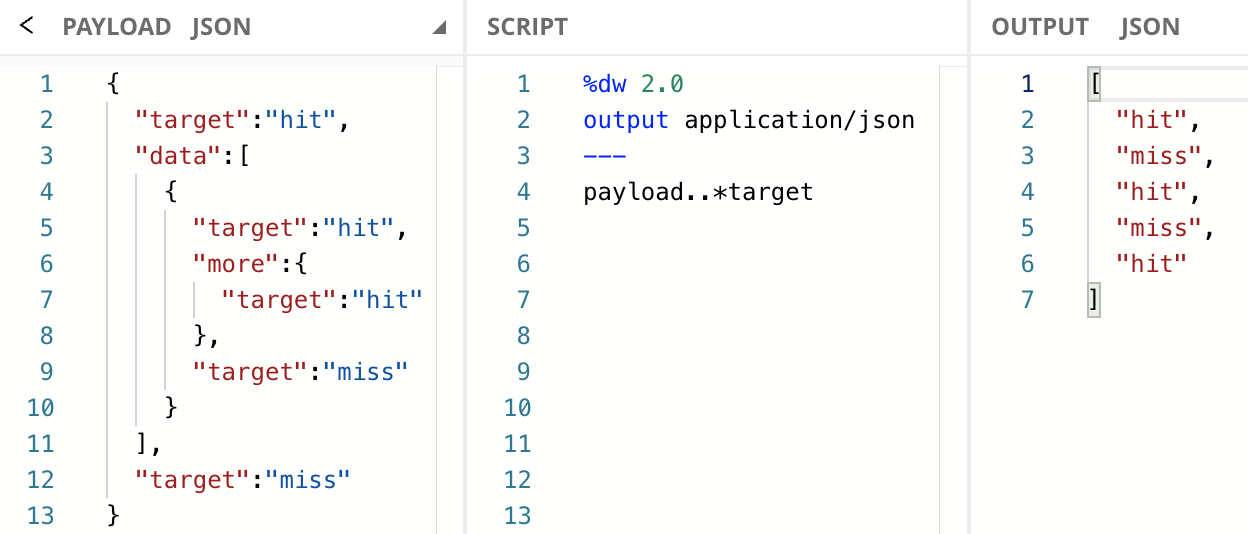
Descendants and Multi-value Selectors
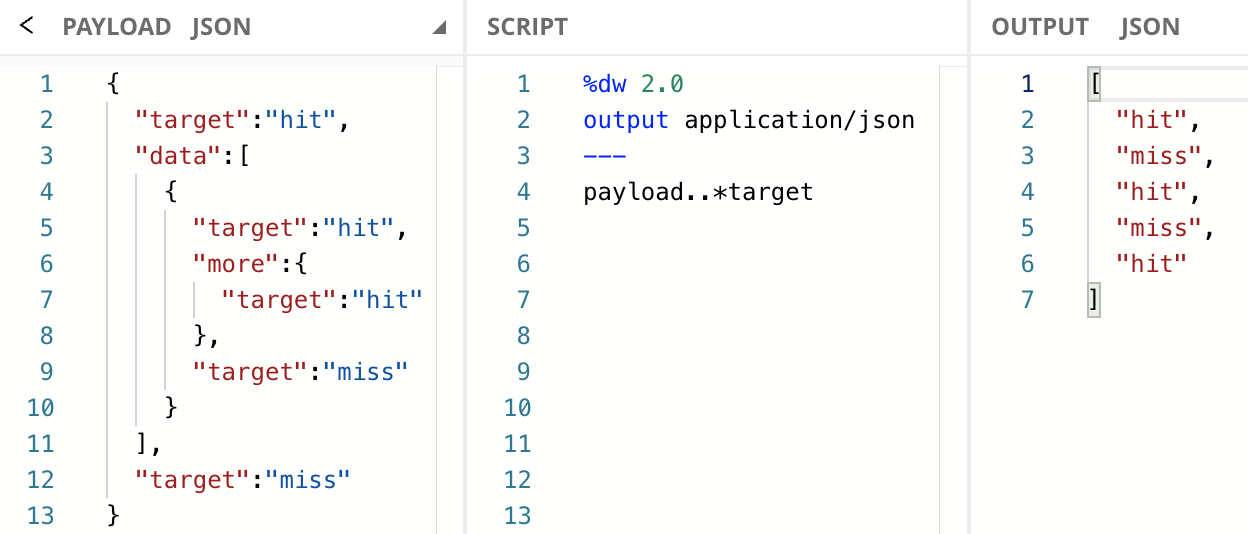
If you’re interested in querying all keys on all Object-levels, you can combine the descendant and multi-value selectors.

Open in Playground
Next Steps
This tutorial covered some of the most used selectors in DataWeave to retrieve, read, or query data from an input payload. You learned how to use:
- Single-value Selector -
object.key
- Index Selector -
array[index]
- Range Selector -
array[startIndex to endIndex]
- Multi-value Selector -
value.*key
- Descendants Selector -
value..key
In the next tutorial, we’ll learn about variables, Boolean operators, flow control, and functions.
Click on the Next button below to continue to the next tutorial.
Previous
Next